
Below we describe the process we use to develop industrial-grade websites for our clients.
Understanding client’s need
There are a number of important information we want from our client before we start developing a website:
- Purposes the website serves. In other words, understand the business of our client. What services do they offer to their customers? How does their business work? These are important to craft the content of the website, which helps your clients understand your service.
- The target audience of our clients. This is related to the age, gender, and computer literacy of our client’s customers.
- The computing environment from which our client and your customers access your website. Like the desktop, laptop, tablet, and smartphone.
- Who owns and authors the information on the website? We ask our clients whether they can provide the information needed for the website or if we have to craft the content.
- We ask whether our client has or needs a social media account on Facebook, Instagram, Twitter, or branded email accounts. Whether they need an SSL Certificate for the website.
Deep Research and Analysis
At this stage, we research the industrial standard we need to follow for our client’s website. That is, dividing the website into different web pages and sections to meet the services and the products offered by your client. Search on the web for websites that serve a similar purpose as our client’s products and services. Understand their website structure.
We get to know the client’s website target audience, competitors for our clients, the motto of the project, and the outcome.
Find appropriate graphics and features.
Understand what information is useful for our client’s customers.
Decide on content, functionality, information covered and processing required.
Planning
At this stage, we define deliverables, sprints, and Gantt charts with projected timelines and resources to accomplish them.
Varied other major decisions such as formulating the sitemap, wireframing, planning the layout, UI / UX, selecting the right technology stack, mockups, etc., are made at this stage.
Design
At this stage, we create custom graphics, logos, colors, typography, animation, buttons, dropdown menus, and more based on the project’s needs.
Development
This is the stage from where we start developing the website, but before that, we also take care of the layout of the website.
Layouts
Websites are designed using any of the different types of layouts, that is linear, hierarchical, or Webbed. Each layout links, or connects, the Web pages in a different structure to define how the client’s customers navigate through the site and view the Web pages. We select a layout for the Website based on how customers will most easily navigate through the site to complete tasks and view the Website contents.
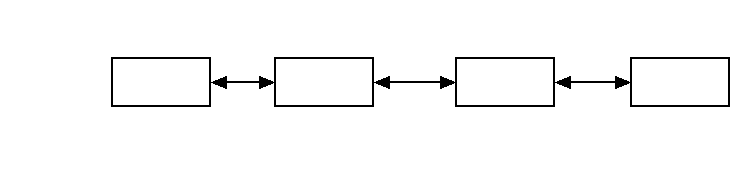
Linear website layout

Image by CS.TSU.EDU
A linear Web site layout connects Web pages in a straight line. A linear Web is appropriate if the information on the Web pages should be read in a specific order.
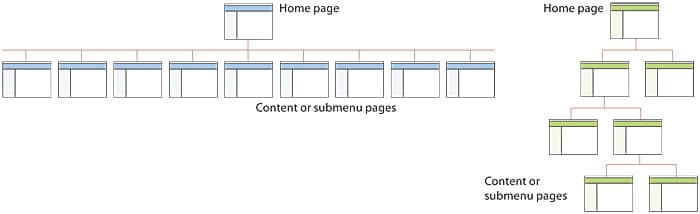
Hierarchical website layout

Image by CS.TSU.EDU
A hierarchical Web site layout connects Web pages in a tree-like structure. A hierarchical Web site layout works well on a site with a main index or table of contents page that links to all other Web pages. With this layout, the main index page would display general information and secondary pages include information that is more detailed.
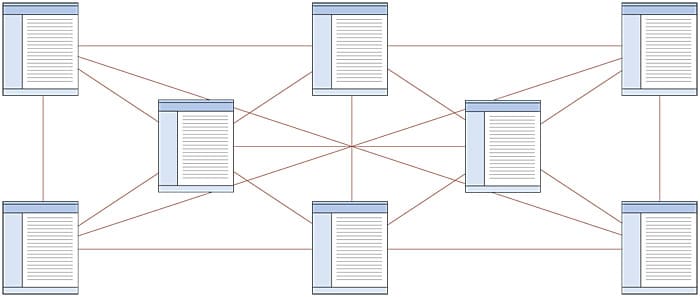
Webbed website layout

Image by CS.TSU.EDU
A Webbed Web site layout has no set structure. A Webbed Web site layout works best on Web sites with information that does not need to be read in a specific order and with many navigation options that users can select.
Most Web sites are a combination of linear, hierarchical, and Webbed layouts. Some of the information on the Web site might be organized hierarchically from an index page; other information might be accessible from all areas of the site while other information might be organized linearly to be read in a specific order.
Using a combination of the three layouts is appropriate if it helps your clients navigate through the site easily.
Front-end development
Here we take care of web page titles, headings, hr, paragraphs, ordered and unordered lists, page length, and information.
Back-end development
Create the server-side applications, and databases, integrate business logic, and everything that works under the hood.
Testing and Deployment
At this stage, we will perform certain tests to make sure the website looks and works as expected.
- Functionality test
- Usability test
- Compatibility test
- Performance test
We review the website content, functionality, usability, spelling, broken links and correct links, check graphics, confirm display properly and are linked correctly, test forms and interactive elements, speed the loading, print each page to check how pages print, and try different web browsers.
Post-deployment and maintenance
Provide the clients with the source code and project documentation if needed, work on their feedback, and post-deployment support and maintenance.
Provide new updates when required.
Update info content by removing old or adding new ones.
Website monitoring
The web server keeps logs of website usage. Monitor the website about how its resources are used. What pages are viewed most? How client’s customers interact with the website.
Finally, we just don’t provide website and digital marketing services, we care for our client’s success and growth with our solutions.
Thinking of getting a website for your business? Click here to check our website plans and contact us for the best solution that complements your business and helps it grow.

